Dalam proses desain produk, desainer kerap kali tidak melibatkan sejumlah komposisi penduduk sebagai end-user – orang yang menjadi tujuan pembuatan produk. Penting untuk mengadopsi mindset inklusif, termasuk penelitian dan refleksi atas user mana yang mungkin mendapat manfaat dari improvisasi desain kita.
Sekarang posisikan kita ada pada usia 60 tahun. Fisik dan kemampuan kita telah berubah, dan kita cenderung mengalami layanan digital secara berbeda. Sebagian besar perangkat digital didesain oleh dan untuk generasi muda yang mana tidak dioptimalkan untuk kebutuhan kita.

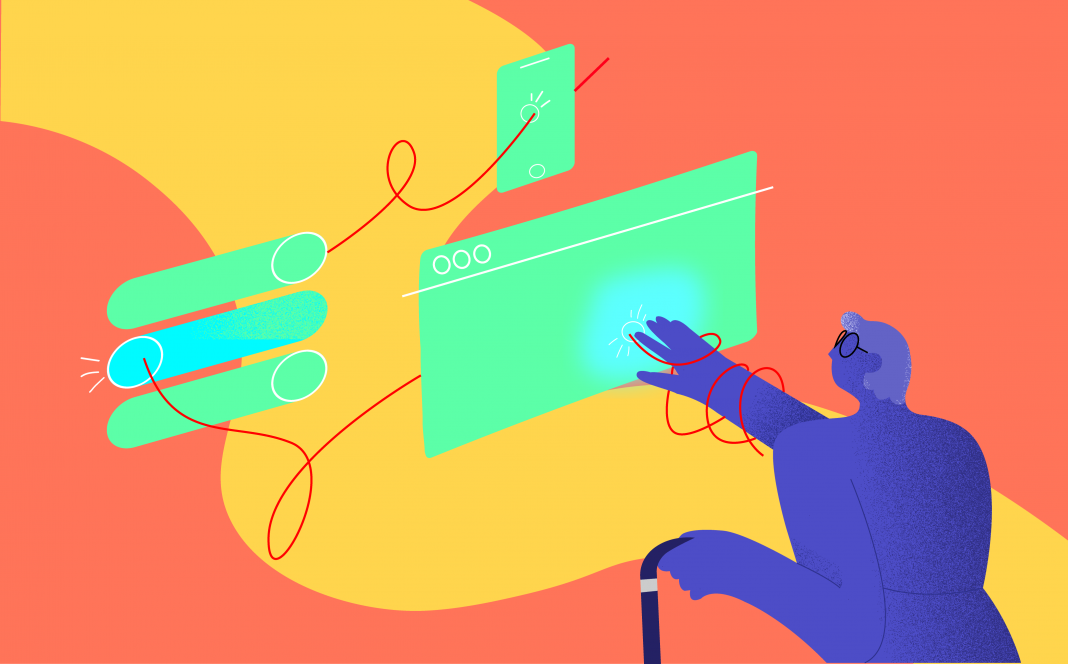
Adopsi teknologi digital masih meningkat di kalangan user yang lebih tua, yang artinya semakin banyak desainer yang perlu mempertimbangkan keterbatasan kemampuan berbasis usia yang mungkin dihadapi oleh user berusia setidaknya 50 tahun. Seperti ilustrasi di atas, kita semua juga mendapat manfaat dari implementasi desain yang inklusif. Lalu bagaimana kita bisa mendobrak ageisme dan desain tanpa bias?
In-person riset dan testing

“Namanya juga sudah umurnya.” tampaknya telah menjadi template ungkapan orang tua ketika meminta tolong untuk mengoperasikan sebuah aplikasi pada generasi di bawahnya.
Jika orang-orang tidak menganggap kesulitan mereka sebagai hal yang relevan, mereka tidak akan mengemukakannya. Ini mempengaruhi insight riset. Solusi yang mudah untuk ini adalah dengan melakukan wawancara dan pengujian secara langsung. Meskipun jika Gen X dan Boomers bukan sebagai end-user utama, tapi penting untuk melibatkan mereka dalam riset dan pengujian karena kita tidak hanya fokus dalam satu karakteristik demografi saja. Insight dari orang-orang yang dengan pengalaman hidup yang lebih banyak dapat mengimprovisasi desain kita. Mereka yang lebih tua telah melampaui serangkaian pengalaman yang lebih luas dan menyimpan perspektif yang berbeda karena mereka telah hidup melalui berbagai era teknologi dan telah beradaptasi dengan serangkaian teknologi yang berbeda pula.
Fokus pada behavioral, bukan demografi

Bukan hanya semata karena label ‘manula’. Layaknya demografi lainnya, mereka adalah kelompok yang sangat beragam dengan karakteristik yang berbeda-beda, dan bukan tidak mungkin kita sendiri di kemudian hari akan mengalami kesulitan dengan produk digital.
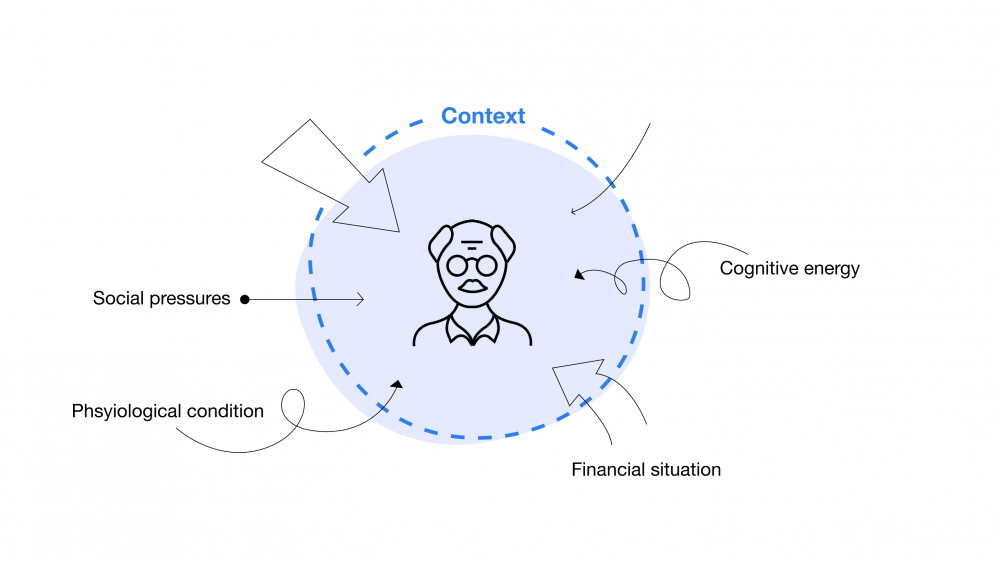
Usia hanyalah bagian dari gambaran utama, dan banyak faktor lain yang perlu dipertimbangkan saat mendesain untuk orang yang lebih tua. Penghambat atau kendala dapat berupa keadaan sosial, posibilitas finansial, kondisi fisiologis dan kemampuan kognitif. Sebuah kendala memiliki level yang berbeda dan bergantung pada konteksnya. Pengaruh pada intensitas kendala atau penghambat adalah penuaan. Kemampuan kognitif, misalnya. Kemampuan kognitif dapat berkurang karena usia.
Sesuaikan dengan pedoman aksesibilitas

Menurut Web Content Accessibility Guidelines (WCAG), situs web yang aksesibel adalah situs web yang dapat mudah dipahami, dioperasikan, dan dimengerti. Untuk membuat produk digital yang inklusif untuk user Gen X, pedoman standar untuk aksesibilitas web perlu disesuaikan dengan faktor penuaan.
Deksteritas, penglihatan, dan kognisi adalah penghambat terkait usia yang sangat relevan untuk desain produk digital. Jika kemampuan tersebut berkurang, maka experience-nya akan terpengaruh. Presisi yang lebih rendah memperumit klik pada elemen ikonnya. Kemampuan kognitif yang kecil menciptakan kesulitan untuk fokus pada tasks.
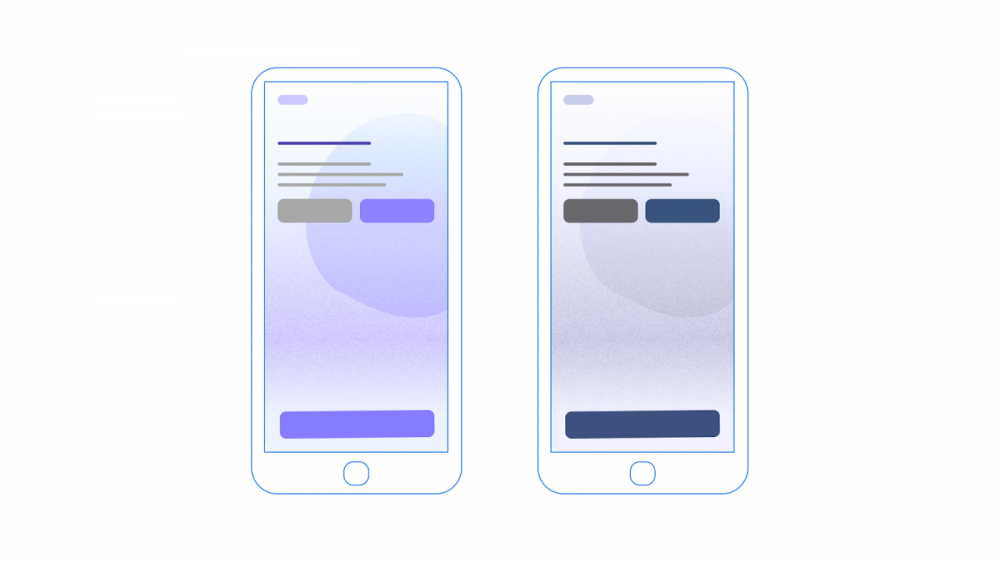
Tritanomali, buta warna yang bisa menjadi contoh bagaimana panca indra bisa berubah seiring bertambahnya usia. Dengan buta warna biru-kuning ini, warna ungu bisa tampak keabu-abuan. Ini dapat mempengaruhi kegunaan dan persepsi emosional sebuah desain, yang berarti seseorang dengan tritanopia tidak bisa terlibat sepenuhnya dengan interface yang menggunakan warna ungu dan abu-abu sebagai indikator untuk elemen interaktif yang khas. Oleh karena ini, kita harus menggunakan elemen tambahan untuk memperjelas fungsionalitas, seperti teks. Persepsi warna hanyalah salah satu contoh yang mempengaruhi bagaimana desain dipersepsikan. Motion design dapat memengaruhi cara manula beroperasi dengan produk digital.
Pemetaan deman produk dengan kapabilitas

Setiap desain memiliki potensi untuk menjadi inklusif atau eksklusif. Kriteria desain perlu dipandu oleh perubahan terkait usia. Artinya, persyaratan produk digital tidak semestinya melampaui kemampuan para manula.
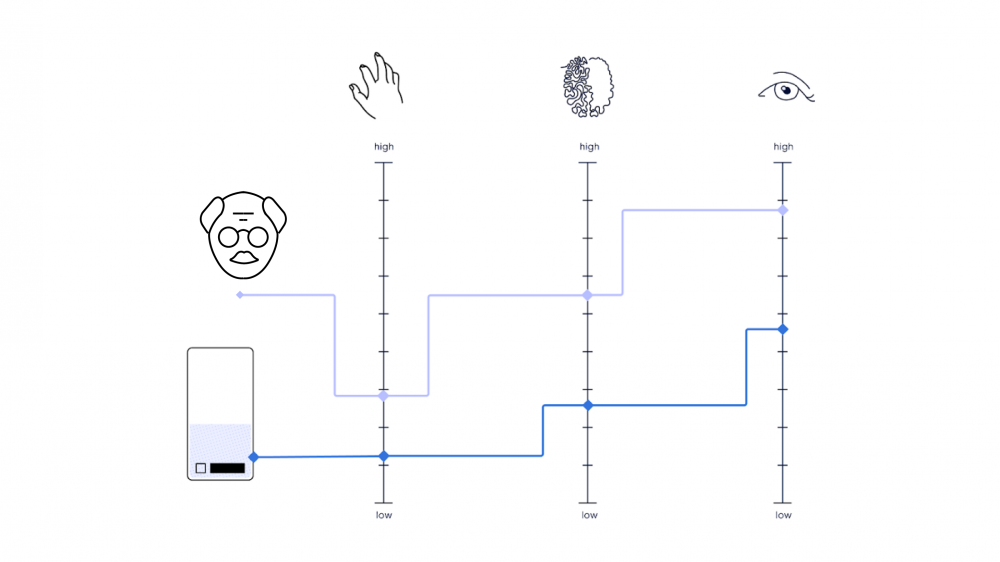
Map product demands atau peta interaksi produk – yang awalnya untuk produk fisik – mendukung penyelarasan fitur dengan kemampuan user. Ini dapat digunakan untuk menampilkan indra yang terlibat dalam setiap tahap perjalanan dan tingkat kapabilitas yang diperlukan untuk menggunakan setiap fitur. Kita dapat menyertakan peta ini sebagai layer terpisah dalam interaksi user. Jadi, mudah untuk menarik inspirasi dari kapabilitas yang ada. Kita bisa fokus pada poin yang lebih tinggi dan mengambil inspirasi dari kapabilitas, ketimbang fokus pada keterbatasan, karena ini bisa menahan ide-ide hebat, alih-alih membuka peluang baru.
Metode pemetaan ini dapat mendukung keputusan desain yang inklusif, membantu desainer untuk menyesuaikan fitur sesuai dengan kapabilitas user yang terpengaruh oleh limitasi berbasis usia.
Konvensi interface

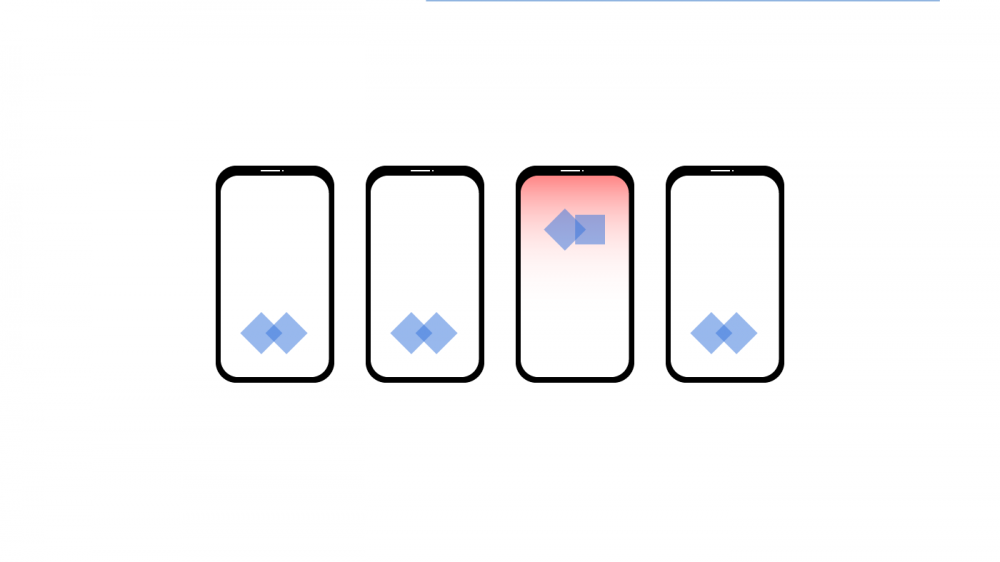
Mengikuti heuristik – mental shortcut yang dapat memfasilitasi problem-solving dan penilaian probabilitas – sangat penting saat mendesain untuk user manula, terutama dalam hal konsistensi. Desain harus cukup mirip dengan produk lain, sehingga tidak ada pola baru yang harus dipelajari.
Pada saat yang sama, penting untuk diingat bahwa konvensi tidak familiar bagi semua orang. Kita seharusnya tidak mengambil terlalu banyak ‘prior knowledge’ begitu saja. Baiknya kita mengeksplorasi interaksi antara konvensi yang sudah dikenal dan adaptasi alternatif terhadap kebutuhan individu.
Saya mendapat kesimpulan bahwa sejumlah ikon tidak familiar bagi kelompok manula. Indikasi fungsi ikon tiga bulatan sama sekali tidak dapat dipahami, sedangkan ikon figuratif seperti kamera merepresentasi lebih jelas bahwa ikon ini gunanya untuk mengambil gambar. Semakin abstrak, semakin sulit dipahami. Dan semakin figuratif, semakin mudah pula untuk dipahami.
Kita dapat menskalakan metode-metode ini ke produk dan layanan seperti healthcare, finance, dan alat enterprise lainnya. Proses inklusif mengarah pada experience yang membantu meningkatkan taraf kehidupan dan mengembangkan potensi penuh di market. Ini bermanfaat bagi bisnis dan masyarakat.